Jak zaprojektować stronę w Illustratorze? Część 1
- Warsztat
- Aleksandra Rogala-Jacek
Na początku polecam wszystkim, którzy nie są zaznajomieni z Illustratorem przeczytanie pomocy Adobe. Jest naprawdę bardzo dobrze opracowana, przeczytanie i wypróbowanie paru minitutoriali w niej zawartych pomoże wam nauczyć się podstawowych opcji w Illustratorze. Potem będzie już tylko lepiej. Oto link: http://helpx.adobe.com/illustrator.html
Illustrator różni się od Photoshopa w paru podstawowych kwestiach. Przede wszystkim - jest to program do tworzenia grafiki wektorowej, a nie rastrowej. Działa w trochę inny sposób niż Photoshop. Warto to zrozumieć, aby lepiej wykorzystać jego możliwości.
Często przy projektowaniu stron www korzystam z obu programów - nie ma powodu, aby się ograniczać i uparcie twierdzić, że Photoshop jest nam niepotrzebny. Na tym blogu chcę Wam po prostu pokazać, że MOŻNA zaprojektować całą stronę wyłącznie w Ai oraz, że wygląda to dobrze.
Jak zacząć - podstawowe ustawienia
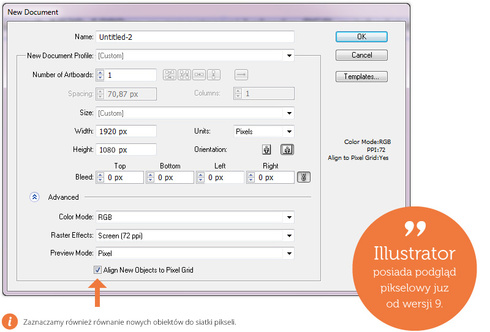
Tworzymy dokument Illustratora o wymiarach 1920x1080 px (rozdzielczość HD), w przestrzeni kolorów RGB, w jakości ekranowej (72 ppi) z podglądem pikselowym (to ostatnie bardzo ważne!). Może nie wiecie o tym, że Illustrator posiada podgląd pikselowy (już od wersji 9) - czyli możemy na etapie pracy nad projektem widzieć, jak grafika zostanie zrasteryzowana - jaki będzie efekt końcowy, podobnie jak w Photoshopie. To bardzo przydatna funkcja, powiedziałabym - elementarna przy projektowaniu do internetu.
Siatka
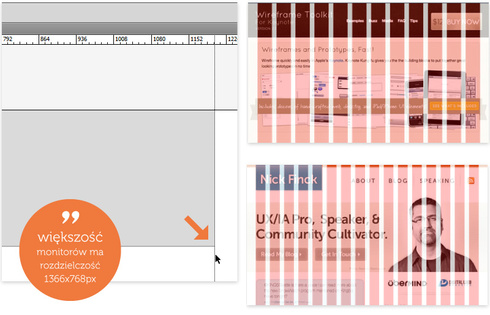
Nasza strona będzie miała szerokość 1200px, więc używamy linii pomocniczych, aby zaznaczyć tę szerokość. Tworzymy prostokąt (M+podwójne kliknięcie lewym przyciskiem myszy) o szerokości 1200px, środkujemy go na artbordzie. Włączamy miarki (Alt+R) i umieszczamy prowadnice po bokach prostokąta. Często tworzę prostokąt o wymiarach 1200x768px i umieszczam prowadnicę poziomą na wysokości 768px (pokazuje mi ona ile wysokości strony internetowej będą widzieć użytkownicy większości laptopów - rozdzielczość większości ekranów laptopów to 1366x768px). Jeśli stworzymy prostokąt o wymiarach 1200x768px i wyśrodkujemy go względem artbordu, możemy również kliknąć w View >> Guides >> Make guides.
W ten sposób Illustrator stworzy nam prowadnice z naszego prostokąta. Popróbujcie i oceńcie które rozwiązanie będzie dla Was lepsze. Następnie kasujemy prostokąt - nie jest nam juz potrzebny. Aby włączyć lub wyłączyć prowadnice wybieramy: Ctrl+;. Polecam również korzystanie z gotowej siatki. Z pewnością jest pomocna (zwłaszcza dla początkujących).
Wygląda to mniej więcej w ten sposób:
Widok
Od tego momentu - co bardzo ważne! - zaczynamy pracować w rozmiarze rzeczywistym (Ctr+1). Nie polecam pracy na oddalonym obrazie, choć nieraz wydaje się wygodniej. Są oczywiście wyjątki, czasem warto zmniejszyć obraz, ale pamiętajmy aby zawsze powrócić do rozmiaru rzeczywistego.
Łatwa nawigacja przy użyciu narzędzia Rączka (H) usprawnia pracę. Łatwo przesunąć obraz możemy również wciskając spację i przesuwając obraz przytrzymując przycisk myszki.
Zmniejszamy lub oddalamy obraz dzięki: Ctr+ lub Ctr-.
Warstwy
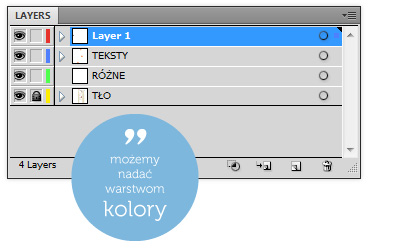
Najpierw tworzymy warstwy, które przydadzą nam się zarówno do organizacji obiektów, jak i w późniejszym cięciu strony (tak, w Illustratorze możemy ciąć strony bardzo wygodnie!). Ja zawsze tworzę trzy warstwy: Tło, Różne i Teksty, w kolejności jak na obrazku obok. Wystarcza mi to w zupełności, bo do organizacji pozostałych obiektów zwyczajnie używam grup (możemy łatwo edytować pojedynczy obiekt z grupy, klikając w grupę 2 razy lewym przyciskiem myszy - izolujemy tę tylko grupę i możemy edytować obiekty wyłącznie z tej grupy; wychodzimy z izolacji dzięki Esc). Możemy również zablokować niektóre warstwy (np. Tło), aby nie przeszkadzały w pracy (nie będziemy dzięki temu łapać obiektów, których nie chcemy edytować).

Dodatkowe informacje
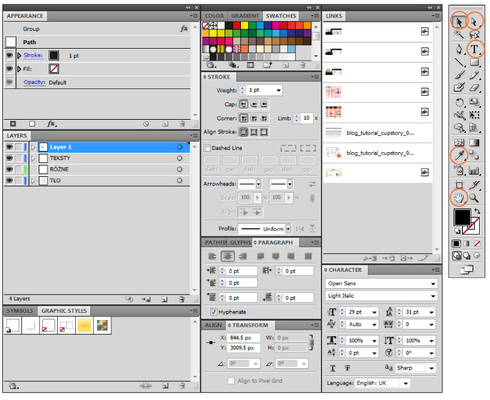
Warto przygotować i zapisać sobie workspace pod projektowanie stron www. Najbardziej przydadzą nam się: Wygląd, Warstwy, Gradient, Przekształcanie, Próbki, Kolor, Obrys, Wyrównaj obiekty, Linki, Charakter, Paragraf, Symbole i Style graficzne. Jeżeli czasem pracujemy na jednym monitorze, czasem na dwóch, warto dostosować i zapisać workspace do tych warunków - aby nie musieć za każdym razem tego robić i marnować swojego cennego czasu.
Dobrze też zapamiętać skróty najważniejszych, najczęściej używanych narzędzi: V - Zaznaczenie, A - Zaznaczenie bezpośrednie, I - Pipeta, T - tekst, H - rączka (ja używam po prostu spacji i myszki).
Illustrator - w przeciwieństwie do Photoshopa daje nam możliwość bardzo różnorodnej edycji tekstu - i co najważniejsze - robi to szybko. Podobno niektórzy, aby Photoshop szybciej inicjalizował narzędzie Tekst, kopiują do biblioteki fontów tylko te najczęściej używane. Jeśli są im potrzebne inne - muszą je kopiować do biblioteki.
Używając Illustratora na szczęście nie musimy tego robić. Program błyskawicznie obsługuje tekst. Można z nim robić co się zechce. Nie mówiąc już o edycji krzywych Beziera. W Illustratorze jest to dużo szybsze i łatwiejsze.
Ciekawostka
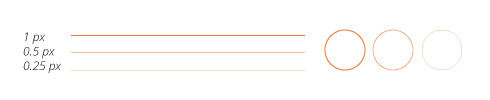
W Illustratorze z łatwością stworzymy linię o grubości 0,25px.
W Photoshopie, z racji charakteru tego programu, jest to niemożliwe, najmniejsza wartość to 1px. Może się to wydawać niepotrzebne, ale przekonacie się w późniejszych tutorialach, że dzięki tej możliwości będziemy mogli stworzyć efekty rastrowe w programie do grafiki wektorowej.

Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii. Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla takich klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe: www.arogalajacek.com, illupie.blogspot.com

Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii.
Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla dużych klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe:
www.arogalajacek.com
illupie.blogspot.com
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.