Jak zaprojektować stronę w Illustratorze? Część 2
- Warsztat
- Aleksandra Rogala-Jacek
Postaram się opisać jak tworzy efekty rastrowe w Illustratorze - przynajmniej jak zacząć, potem będziecie eksperymentować sami i na pewno znajdziecie mnóstwo ciekawych rozwiązań. Dodatkowo, chcę Wam pokazać jak zaplanować layout strony i łatwo edytować wiele obiektów, zmieniać łatwo kolory, transparencję, itp. Opiszę co możemy robić z tłem. Illustrator daje nam wiele możliwośći tworzenia efektów rastrowych. Jest to napewno nieco trudniejsze niż w Photoshopie, ale tylko na początku.
Dlaczego trudniejsze? Wymaga od nas zmiany myślenia o tych efektach. Działa trochę jak krzyżówki, podobno, aby utrzymać umysł w dobrej kondycji do emerytury trzeba ich dużo rozwiązywać, więc się przyda. W Ai musimy planować - jeśli chcemy osiągnąć jakiś efekt, musimy pomyśleć jakich obiektów do tego użyć. Z czasem jest to już łatwe, co więcej dysponujemy własnymi, wypracowanymi rozwiązaniami. Pokażę Wam też jak oszczędzać czas poprzez zapisywanie biblioteki symboli - efektów rastrowych takich jak soft lightowe obiekty, cienie, itp. Wielu z nich będziecie zapewne używać wiele razy w różnych projektach - nie ma najmniejszego sensu tworzyć ich za każdym razem od nowa. Pamiętajmy, że dobra praca jest mądra i efektywna - nie ciężka i pracochłonna, a dobry designer, to leniwy designer.
Tła
Każdy z nas pracuje inaczej i każdy widzi swój projekt w głowie w inny sposób. Najlepiej jest znaleźć swój własny, najlepszy sposób na wykonanie całości. Ja na przykład, zwykle widzę kolory, styl projektu, niekoniecznie umiejscowienie poszczególnych elementów.
Jeśli projektujemy wg mockupu - ok, pewne elementy mają znajdować się w odpowiednim miejscu, jeżeli mamy wolną rękę możemy poszaleć. A jakoś lepiej projektuje mi się, jesli mam już ustawione tło, jakie będzie na stronie. Widzę wszystko inaczej. Takie więc rozwiązanie proponuję.
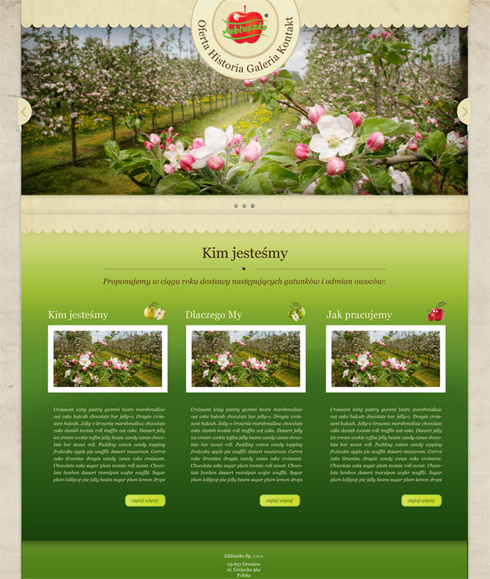
Będę pracować na zaprojektowanej przeze mnie jakiś czas temu stronie, którą zamieściłam poniżej.
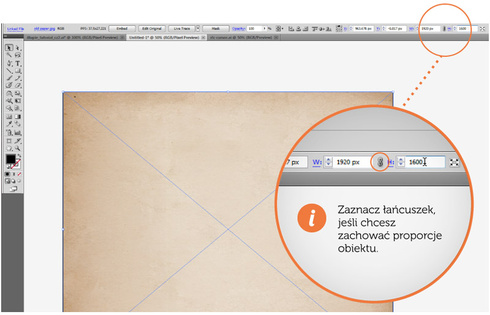
Chcę, aby moje tło miało fakturę papieru, więc umieszczam zdjęcie takiego papieru. Zdjęcie ma wymiary inne niż mój artbord, więc dostosowuję wielkość, zwyczajnie je rozciągam, nie zważając na proporcje - to tło i i tak nie będzie widać takiego rozciągnięcia. Można łatwo dostosować teksturę do wielkości artbordu - po umieszczeniu, mając zaznaczony obiekt wpisujemy w oknie "Transformacja" pożądane wymiary obiektu.
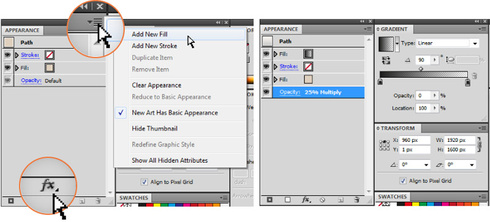
Możemy również stworzyć prostokąt o wymiarach artbordu, a następnie nadać mu kolor, gradient i dodatkowe efekty. Aby to zrobić, zaznaczamy prostokąt, a następnie w oknie "Wygląd" dodajemy wypełnienie.
Aby oprócz koloru i gradientu dodać efekty należy kliknąć na ikonkę "fx" na dole okna. Radzę popróbować i pobawić się możliwościami Illustratora. A jeśli macie wątpliwości, niezmiennie odsyłam do pomocy Adobe. Praktycznie zawsze znajdziecie tam to, czego szukacie. Nieraz szybciej niż na forach internetowych. Informacje są wiarygodne, a czytanie tutoriali tam zawartych uczy Was programu i sprawia, że pracujecie szybciej i efektywniej.
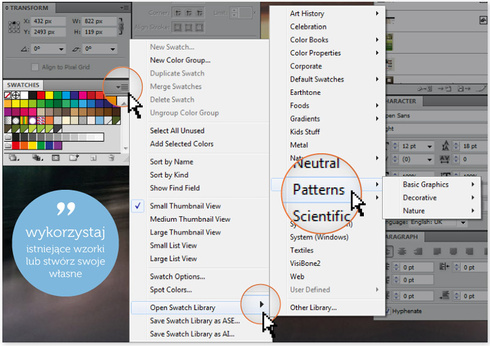
Bardzo łatwe jest również tworzenie wzorków, lub wykorzystanie już istniejących. Aby skorzystać z dostępnych w Illustratorze wzorków należy włączyć okno "Wzorki" i wybrać to, co nas interesuje.
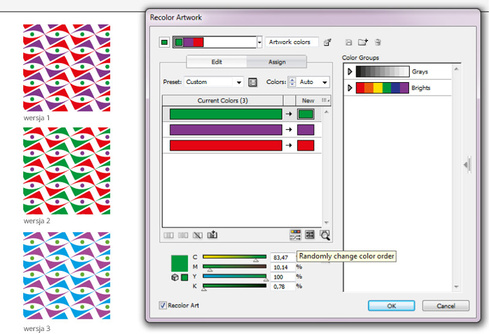
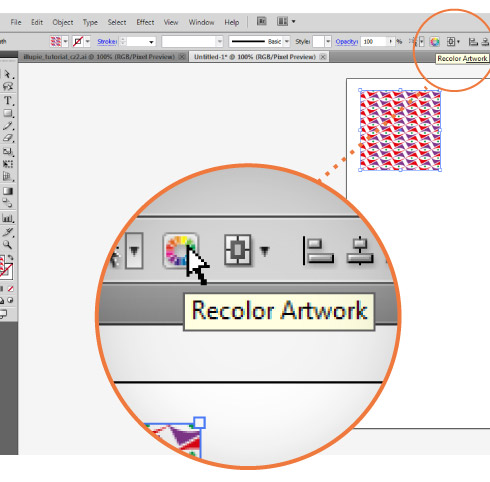
Jeśli wybierzemy już wzorek, który spełni nasze oczekiwania możemy zmienić jego transparencję, kolor, nadać mu efekty. Wszystko to robimy podobnie jak w przypadku każdego innego obiektu, czyli korzystamy z okna "Wygląd". Możemy także zmienić kolory naszego wzorka używając opcji ponownego kolorowania. Należy zaznaczyć interesujący nas wzorek, lub obiekt który chcemy pokolorować, a potem wejść w okno kolorowania (grafika poniżej). Jest to bardzo szybka metoda zmiany kolorów, zwłaszcza w bardzo złożonych obiektach.

Używając opcji kolorowania możemy osiągnąć bardzo ciekawe efekty bardzo szybko. Możemy ustawić sobie ilość kolorów, które mają się pojawiać na naszym wzorku jak i wartości tych kolorów. Wybieramy także w jaki sposób kolory mają się zmieniać.
Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii. Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla takich klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe: www.arogalajacek.com, illupie.blogspot.com

Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii.
Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla dużych klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe:
www.arogalajacek.com
illupie.blogspot.com
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.