Jak zaprojektować stronę w Illustratorze? Część 3
- Warsztat
- Aleksandraa Rogala-Jacek
W poprzednich tutorialach tłumaczyłam jak zacząć od podstaw, wnioskuję więc, że mamy już nowy plik, tło oraz pomysł.
Teraz najważniejsze: ułożenie elementów na stronie. Można rysować na kartce, można też poukładać poszczególne elementy na stronie bezpośrednio w Illustratorze. Jakkolwiek to zrobimy, tworzymy siatkę, aby sobie pomóc.
Siatka
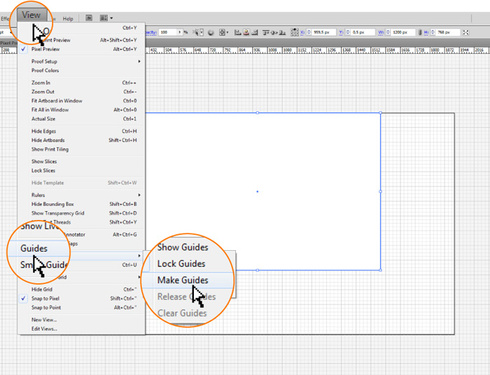
Tak jak pisałam w poprzednim tutorialu tworzymy dokument o odpowiednich ustawieniach oraz prowadnice pomocnicze. Moja strona ma wysokość 1580px, więc artboard ma wymiary 1920x1580px. Tworzę też prostokąt o wymiarach 1200x768px, wyśrodkowuję go w poziomie i wyrównuję do górnej krawędzi artboardu. Następnie klikam na Widok » Prowadnice » Utwórz prowadnice.
Powstaje prowadnica wyznaczająca mi szerokość strony i bezpieczną wysokość (dostosowaną do większości monitorów, które mają rozdzielczość 1366x768px). Wklejam również w tło teksturę oraz tworzę warstwy, które będą mi bardzo pomocne.
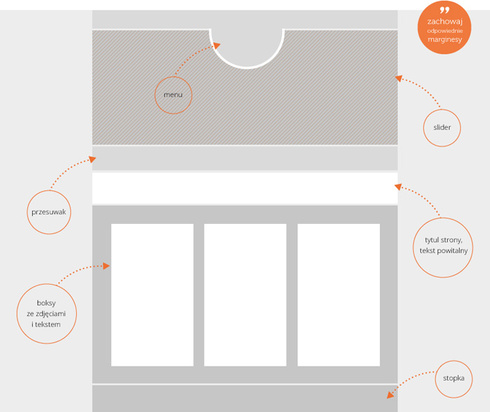
Następnie wstawiam pozostałe prowadnice wg tego, w jaki sposób będą ustawione elementy na stronie. Aby lepiej to zobrazować podkładam gotową stronę jako tło (oczywiście nie ma takiej możliwości jeśli dopiero projektujemy stronę, ale to pomoże Wam zrozumieć o co chodzi).
Powstała prowadnica wyznaczająca wysokość pierwszego ekranu oraz marginesy i znaczniki wielkości elementów nagłówka i stopki.
Podstawowe elementy strony
Mając zaznaczone marginesy możemy poustawiać poszczególne elementy. Moja strona ma duży slider, okrągłe menu pośrodku oraz trzy kolumny tekstu. To bardzo prosty, przejrzysty layout.
Pamiętajcie o podstawowych zasadach dotyczących marginesów (aby były one dostatecznie duże i równe w odpowiednich miejscach, co optycznie zrównoważy cały layout) oraz logicznym uzasadnieniu ułożenia poszczególnych elementów.
Jeśli chcecie pobawić się kolorami / nie jesteście pewni jakie kolory powinny mieć poszczególne elementy w Waszej stronie - możecie łatwo pokolorować wszystkie elementy jednocześnie używając opcji "ponowne kolorowanie". Edycja » Edytuj kolory » Ponowne kolorowanie.
Nagłówek: falbanka
Jest to stosunkowo proste, kiedy mamy podstawowe boksy ustawione na siatce oraz dostosowane do marginesów. Przyda się też podstawowa wiedza na temat tworzenia obiektów w Illustratorze. Niektóre sposoby oraz tricki pokażę Wam ja, w przypadku innych - niezmiennie odsyłam do pomocy Adobe.
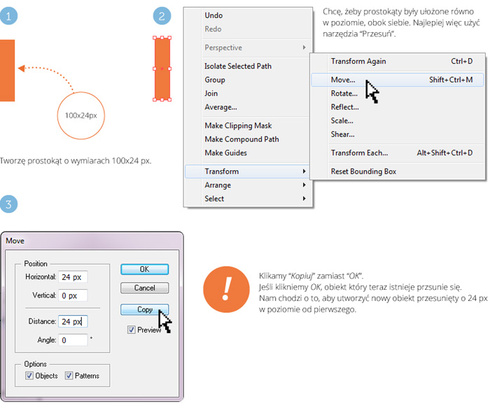
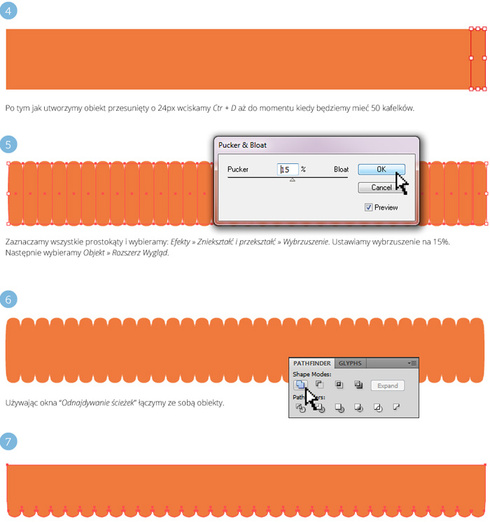
Najpierw stworzę motyw falbanki wokół slidera. Potem dodam, buttony, podstawowe teksty. Strona nabierze ostatecznego kształtu, następnie zajmiemy się tzw. smaczkami. Górna belka headera ma szerokość całej strony, tj 1200px i wysokość około 90px. Chcę, żeby miała około 50 "falbanek". W związku z tym tworzę 50 prostokątów, które utworzą cały obiekt. 1200px / 50 = 24px.
Dlaczego tak? Zaraz wytłumaczę. Użyjemy efektu "Wybrzuszenie", następnie skleimy ze sobą prostokąty i wyrównamy górę. Otrzymamy obiekt o jaki nam chodziło.
Zaznaczamy obiekt i używamy narzędzia Gumka (Shift +E). Wciskamy Alt i zaznaczamy przytrzymując lewy przycisk myszki obszar obiektu, który chcemy usunąć. W naszym przypadku jest to górna falbanka. Element gotowy.
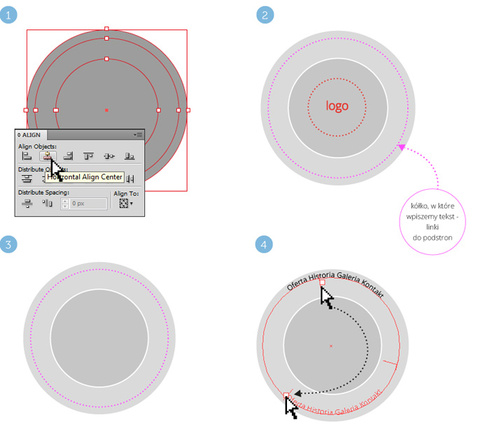
Nagłówek: menu
Menu jest okrągłe i ma średnicę 290px. Zawiera logo firmy oraz parę linków. Składa się z dwóch kółek wyśrodkowanych względem siebie. Tworzę większe kółko (L + podwójne kliknięcie, wpisujemy wielkość i OK), potem dwa mniejsze o średnicach 260 i 185px. Następnie wyśrodkowuję je względem siebie przy użyciu okna Ułóż.
Tekst
Wstawię teraz teksty w odpowiednie miejsca. Stworzyłam wcześniej miejsce na trzy boksy z tekstami i zdjęciami. Te boksy są od razu odnośnikami do podstron. Nie chcemy przecież zanudza użytkownika ogromem tekstu na samym początku.
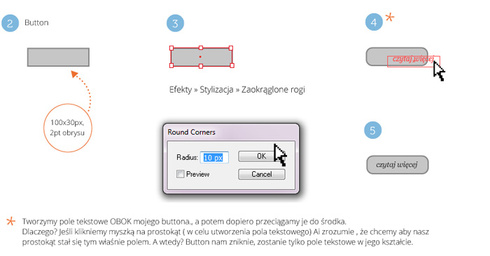
Zaczynam od wstawienia trzech prostokątów, które posłużą mi później jako maski przycinające zdjęcia. Pod nimi ląduje tekst (opisany poniżej) i buttony "Czytaj więcej".
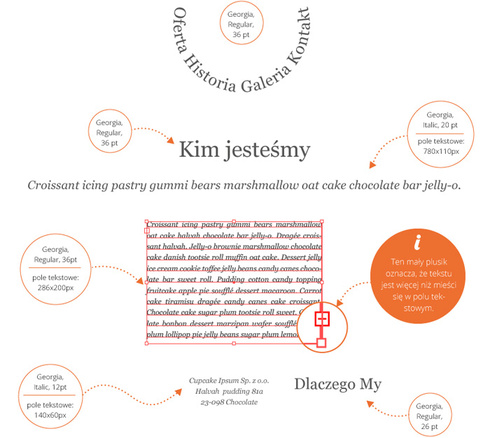
Jedyny font, jakiego używam w tym projekcie to Georgia. Jest bardzo elegancki, przy tym świetnie się sprawdza jako font internetowy. Używam wersji Italic oraz Regular. Wielkości są cztery (radzę do takiej ilości je ograniczać - chyba, że jesteście świetni w typografii i potraficie dobrze operować różnymi wielkościami i rodzajami fontów, co nie jest proste).
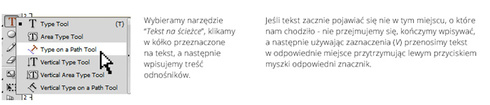
Zawsze kiedy wpisuję tekst dłuższy niż 2, 3 słowa używam pola tekstowego. Co to znaczy? Wybieram narzędzie Tekst (T), a potem, zanim zaczynam wpisywać tekst, zaznaczam pole w jakim tekst ma się znaleźć (przytrzymując lewy przycisk myszki). Dlaczego to tak ważne? To daje nam wieksze możliwości edycji, a raczej, upraszcza ją. Nie musimy łamać tekstu sami jak wtedy, kiedy pola tekstowego nie zaznaczymy. Poza tym - co ważne w przypadku projektowania stron www - widzimy jak tekst będzie się łamał w ramce konkretnej wielkości. Dzięki temu możemy lepiej dobrać stopień pisma oraz interlinię, aby tekst ładnie się układał.
Całość
Używająć linii pomocniczych, które stworzyliśmy wcześniej wkładamy wszystkie elementy na swoje miejsca. Pamiętajmy, aby wszystko leżało w odpowiednich warstwach. Osobno tło, elementy layoutu i teksty.
Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii. Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla takich klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe: www.arogalajacek.com, illupie.blogspot.com

Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii.
Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla dużych klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe:
www.arogalajacek.com
illupie.blogspot.com
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.