Jak zaprojektować stronę w Illustratorze? Część 5
- Warsztat
- Aleksandra Rogala-Jacek

Każda strona www bez nich wygląda surowo. Właściwie nie tylko strona, każdy projekt. Czasem wydaje nam się, że ich nawet nie ma. Czasem bardziej widoczne, czasem mniej, ale są. Mowa o tzw. smaczkach. Są to cienie, blaski, linie oddzielające teksty, gradienty i wszelkie inne szczegóły, które sprawiają, że projekt nabiera charakteru. Mogłabym się pokusić o stwierdze-nie, że każdy, kto uważa,że nie są potrzebne, jest w błędzie.
Można je znaleźć - po dokładnej analizie - nawet w najprostszych, surowych layoutach. W tych surowych layoutach przeważnie są nieźle ukryte. Ale wprawne oko je zobaczy. Po co tam są, skoro prawie ich nie widać? Bo nadają charakter. Sprawiają, że layout wydaje się bardziej miękki, przyjazny. Nie widzisz tego, ale czujesz.
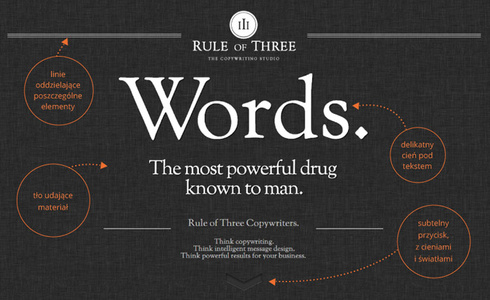
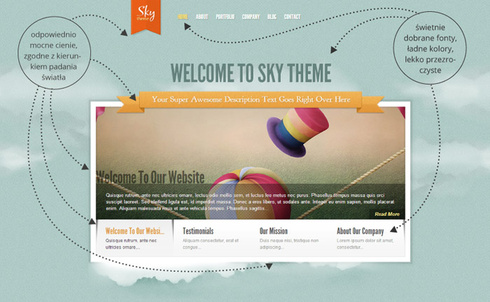
Dwa powyższe przykłady to proste layuoty, które na pierwszy rzut oka nie mają smaczków. Ale wystarczy się przyjrzeć, aby je zobaczyć. Odebranie czarnemu tekstowi nieco czerni, też czyni go bar-dziej miękkim. Trzeba też zawsze odpowiednio do layoutu dobrać ikonki. Często popełnianym błędem jest wstawianie zbyt masywnych ikonek do lekkiego layoutu oraz dodawanie elementom zbyt mocnego cienia. Dodatkowo, brak smaczków czyni taką stronę surową, nieciekawą, nieprzyjazną i jak z lat 90' (design do internetu nie był wtedy najlepszy). Na poniższym przykładzie widzimy że dużo tu ważnych szczegółów. Mamy ładne tło-zdjęcie i kolorowe zdjęcie w sliderze. Ale to nie sprawi, że strona będzie ładna. Cienie pod elementami, odpowiednio dobrane obrysy i fonty (nie czcionki!), ładne kolory i UMIAR. To sprawia, że strona jest ładna i przyjemna dla oka.

www.elegantthemes.com/demo/?theme=Sky
Ok, ale jak to zrobić w Illustratorze? Bez pędzli?!?
Tak, wielu powie, że to niemożliwe. Prawda jest taka, że można, jeśli poznasz dobrze program, w którym pracujesz. Do tworzenia cieni używam zwykle obiektów, którym nadaję czarno-czarny gra-dient. To sprawia, że nie muszę ich rozmywać, co często spowalnia pracę programu (co naturalnie nie ma znaczenia, jeśli mamy super maszynę). Bardzo ważne jest odpowiednie dobranie mocy cienia jak i kierunku padania cienia - o czym często zapominamy. Jeśli ktoś z was szkolił się w kierunku rysunku lub malarstwa, na pewno zdaje sobie sprawę z paru innych ważnych spraw, jak dobór koloru cienia (nie zawsze jest to czerń). Musimy wiedzieć, które kolory optycznie przybliżają, a które oddalają dany obiekt. Oto przykłady paru obiektów, których używam najczęściej.
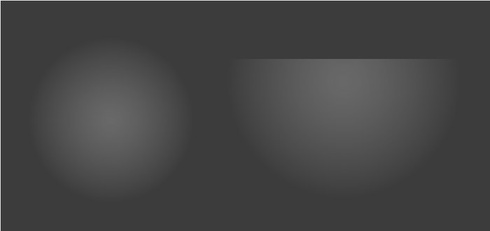
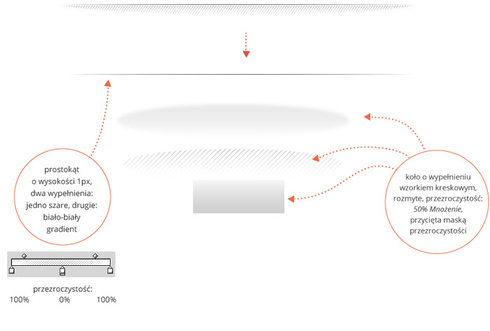
Cienie
Przedstawiam tu najczęściej przeze mnie używane cienie. Wszystkie mają przezroczystość "Mnożenie". Kolor gradientu dobieram w zależności od potrzeb, ale najczęściej pasuje zwykła czerń. Wystarczy nadać tym obiektom czarno-czarny gradient pod odpowiednim nachyleniem i lekko je rozmyć.
Blaski
Zastosowanie
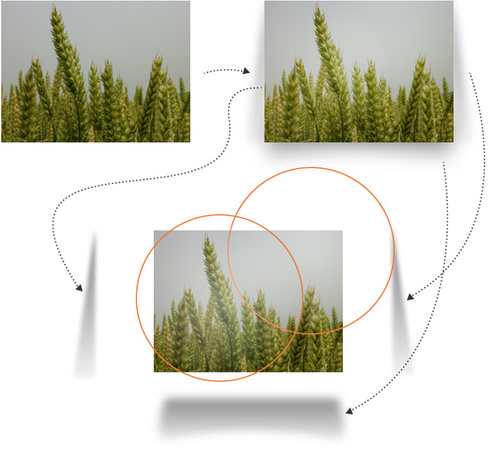
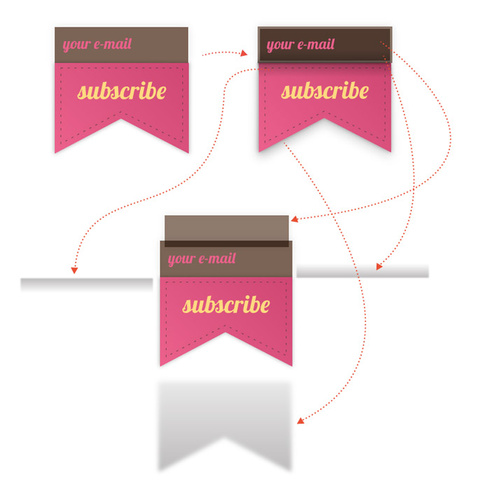
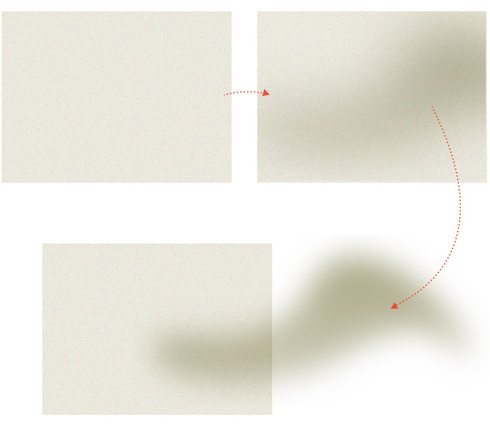
Jest bardzo dużo mozliwości zastosowania tych elementów. Pokażę te, które mogą Wam się na początek najbardziej przydać.
Są to naturalnie tylko cztery przykłady, które najczęściej mogą Wam się przydać (choć niekoniecznie). Próbuję w ten sposób pokazać, że używając paru tylko brył geometrycznych możemy osiągnąć zaskakujące efekty. Proponuję, abyście poćwiczyli,
popróbowali i znaleźli też własne rozwiązania. Co najważniejsze - możemy rysować bardzo wiele różnych obiektów i nadawać im różne przezroczystości, rozmywać je, itp, co daje nam właściwie nieograniczone możliwości.
Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii. Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla takich klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe: www.arogalajacek.com, illupie.blogspot.com.

Aleksandra Rogala-Jacek
Ukończyła wydział Grafiki Użytkowej na Krakowskiej Akademii.
Specjalizuje się w identyfikacji wizualnej, stronach www i projektowaniu do druku. Zajmowała się składem i koordynacją ogólnopolskiego wydawnictwa POKA POKA. Tworzyła dla dużych klientów jak: Atlantic, Świat Książki, Centrum Witek, Mount Blanc i wielu innych.
Pracuje jako freelancer i prowadzi bloga - Illu Pie - poświęconego projektowaniu graficznemu przy użyciu Illustratora.
Strony internetowe:
www.arogalajacek.com
illupie.blogspot.com
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.