Minimalizm w webdesignie
- Wiedza
- Wojciech Zieliński
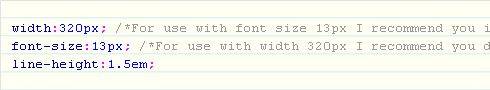
Jeśli chcemy być bardziej dokładni możemy skorzystać z kalkulatora, który został udostępniony na stronie perfecttypography.com. Narzędzie to określa interlinię na podstawie wielkosci fontów oraz długości lini tekstu. Jest o tyle ciekawe, że w przypadku, gdy używamy nieodpowiedniego dla danej długości linii stopnia pisma, otrzymamy stosowny komentarz jak w przykładzie poniżej.

Pozostaje nam jeszcze sprawa kontrastu. Minimalizm na ogół operuje dużym kontrastem koloru tekstu względem tła. Jeśli nasze doświadczenie
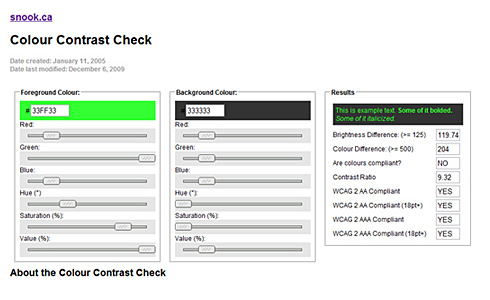
w tym zakresie jest niewielkie, polecam korzystanie z narzędzi online, takich jak Colour Contrast Check.

To świetne narzędzie, po podaniu wartości kolorów dla tła i fontu, określa nam jak dobrze tekst kontrastuje z tłem. Poniżej przykłady rozwiązań.
4. Im mniej tym lepiej!
To kolejna ze złotych zasada minimalizmu. Głównym założeniem tej idei jest ograniczenie różnego rodzaju elementów układu strony w celu uzyskania białej przestrzenie oraz skupienia uwagi użytkownika na tych najbardziej istotnych częściach witryny. Do elementów, które powinniśmy pominąć można zaliczyć :
- - Ikony,
- - Dodatki udostępniane przez witryny społecznościowe,
- - Buttony graficzne,
- - Menu w formie zakładek, belek,
- - Droplist - menu rozwijane z listą,
- - Treść, które nie wnosi nic wartościowego dla użytkownika.
- ‹ Poprzednia
- 1
- 2
- 3
- 4
- 5
- Następna ›

Wojciech Zieliński
Projektant witryn internetowych, identyfikacji wizualnych oraz wszelakich materiałów promocyjnych.
Założyciel oraz redaktor naczelny ACRENO Magazine,
www.magazine.acreno.pl
na łamach którego dzieli się swoim doświadczeniem i pasją.
Wolne chwilę spędza przy malarstwie cyfrowym i zagadnieniach związanych
z psychologią społeczną.
Jego projekty można obejrzeć na www.behance.net/acreno.
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.