Minimalizm w webdesignie
- Wiedza
- Wojciech Zieliński
W czasach kiedy graficy zajmujący się kreacją webowa zachwycają nas każdego dnia coraz to bardziej efektownymi rozwiązaniami w swoich pracach, do łask zaczął powracać zapomniany przez wiele osób minimalizm. Czym tak naprawdę jest minimalizm ?
Jest to styl, który wywodzi się ze sztuk plastycznych, ale również z architektury a nawet literatury i muzyki. Głównym założeniem tego nurtu jest dążenie do ograniczenia środków plastycznych i korzystanie z ich ściśle określonego grona przeznaczonego do projektowania. Brzmi trochę strasznie, ale postaram się dokładnie wszystko wytłumaczyć.
Design minimalistyczny cechuje wysoka estetyka i wrażenie profesjonalizmu dlatego jest on często wykorzystywany na stronach agencji reklamowych, blogach czy na portfolio grafików tudzież fotografów. Wśród długiej listy zalet tego stylu na uwagę zasługuje też wręcz idealne dopasowanie go do użytku dla sieci. Minimalne użycie grafik czyni strony wyjątkowo lekkimi a co za tym idzie przyjaznymi zarówno dla użytkownika jak i dla robotów wyszukiwarek. Pozorna prostota, która zawarta jest w tego typu projektach nie jest jednak tak prosta do osiągnięcia a prawa, które rządzą minimalizmem musimy praktykować przez wiele kolejnych prac. Postaram się omówić kluczowe aspekty związane z projektowaniem minimalistycznym i poprzeć każdy z nich konkretnymi przykładami. Zapraszam do lektury.
1. Pokochaj „Białą przestrzeń”
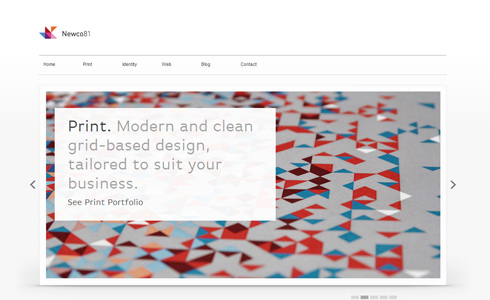
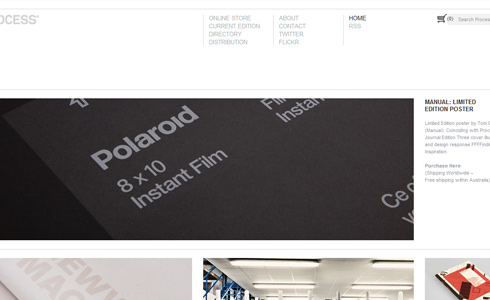
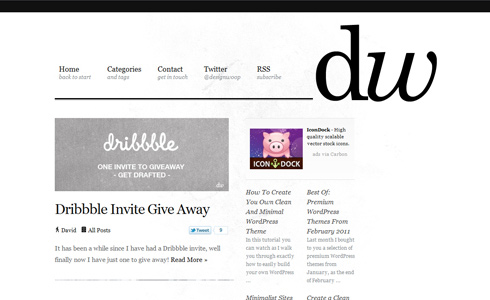
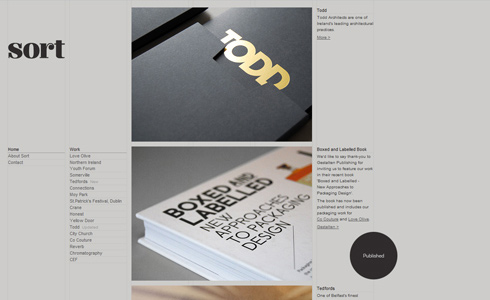
Biała przestrzeń, wbrew przyjętemu nazewnictwu, nie zawsze jest biała, jednak na pewno można powiedzieć, że jest to najbardziej istotny element projektów minimalistycznych. Biała przestrzeń to tak naprawdę wolna przestrzeń służąca do separacji poszczególnych elementów projektu. Dla Ciebie, mojego czytelnika ważniejsze będzie jednak jak z tego narzędzia korzystać. Zasada jest jedna - im więcej tym lepiej.
Musimy jednak w tym szaleństwie zachować pewne granice. Wszystko zależy od naszego wyczucia i praktyki a zagadnienie niech przybliżą Ci lepiej poniższe przykłady.
2. Kolorystyka kluczem do sukcesu
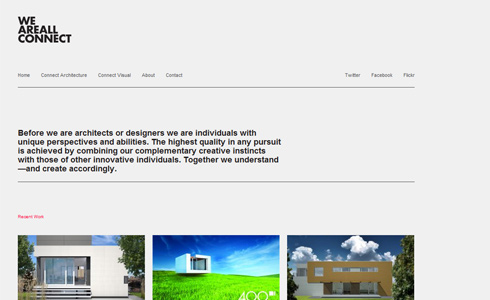
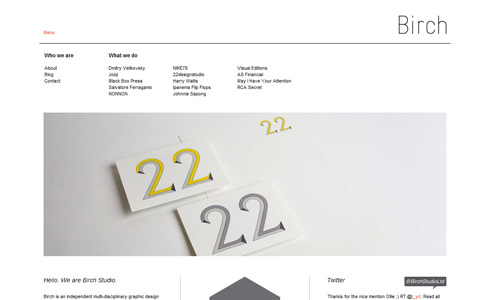
Odpowiednio dobrana paleta kolorów to jeden z najważniejszych etapów projektowania i to nie tylko w minimaliźmie, ale w każdym innym odłamie webdesignu. Jednak design minimalistyczny rządzi się swoimi prawami i trzeba je bardzo dobrze poznać.
Trzy najważniejsze barwy to biel, czerń i odcienie szarości. Operując taką paletą barw możemy stworzyć piękną pracę, jednak nie oznacza to, że nie mamy możliwości wyjścia poza te, nie ukrywajmy, wąskie ramy. Świetnym pomysłem jest uzupełnienie projektu żywym kolorem lub dla odważniejszych kilkoma kolorami. Głównie takich barw używamy dla elementów, które zamierzamy wyróżnić. Z punktu widzenia zasad typografii najlepszym rozwiązaniem byłoby wyróżnienie nagłówków, hoverów, linków itd. jednak niejednokrotnie projektanci używają takich kolorów dla tła czy innych elementów.
- 1
- 2
- 3
- 4
- 5
- Następna ›

Wojciech Zieliński
Projektant witryn internetowych, identyfikacji wizualnych oraz wszelakich materiałów promocyjnych.
Założyciel oraz redaktor naczelny ACRENO Magazine,
www.magazine.acreno.pl
na łamach którego dzieli się swoim doświadczeniem i pasją.
Wolne chwilę spędza przy malarstwie cyfrowym i zagadnieniach związanych
z psychologią społeczną.
Jego projekty można obejrzeć na www.behance.net/acreno.
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.