Minimalizm w webdesignie
- Wiedza
- Wojciech Zieliński
3. Typografia jest królową
Typografia to narzędzie dzięki któremu możemy wywołać u użytkownika największy zachwyt lub całkowity niesmak. W minimalistycznym designie ta zasada ma jeszcze większe znacznie. Odpowiednio dobrane kroje pisma, ich rozmiary interlinie i kontrasty to podstawy które definiują estetykę i czytelność pracy czyli to na czym głównie odwiedzającemu zależy. Pamiętajmy że użytkownik szuka przede wszystkim informacji więc należy z wyjątkową dbałością przekazać je w możliwie najlepszej formie. Pytanie które Ci się zapewne nasuwa to jakie są tak naprawdę te odpowiednie wartości ? Zacznijmy od krojów pisma. Design minimalistyczny upodobał sobie szczególnie kilka z nich. Do jednych z takich fontów należy Georgia, którą projektanci upodobali sobie szczególnie. Nie ma co się dziwić gdyż jest to jeden z najlepiej wyglądających fontów przeznaczonych dla sieci, który obok Ariala jest najbardziej popularnym krojem pisma.

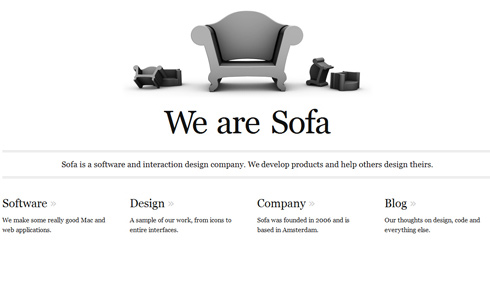
Przykład wykorzystania szeryfowego kroju pisma Georgia
madebysofa.com
Ponadto fonty kategorii Sans Serif czy Slab Serif są równie świetnym wyborem i prezentują się równie zacnie. Rozmiar ma tutaj też niebagatelne znaczenie. Niektórzy posuwają się o krok dalej i mówią już o trendach w typografii projektów minimalistycznych. Jednym z takich trendów jest tzw. Duża typografia. Używa się w niej abstrakcyjnie dużego stopnia pisma i kontrastowanie go ze znacznie mniejszym. Daje to naprawdę świetne efekty. Poza tym rozwiązaniem, bardzo dobrym wyjściem jest używanie dużych rozmiarów dla nagłówków lub logotypów o ile są to logotypy typograficzne.

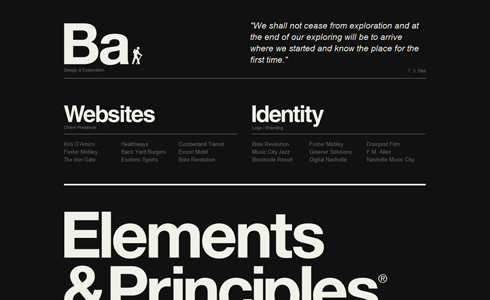
Pięknie wykorzystana „Duża Typografia” w połączeniu
z fontem kategorii Slab Serif www.miiks.com
Niemniej ważne jest stosowanie właściwej interlinii dla bloków tekstowych. Właściwa interlinia to taka, której wartość podzielona przez wielkość fontu daje wynik w granicach 1,5. Dla przykładu w bloku tekstu, który korzysta z fontu o wielkości 13 pikseli iterlinia powinna wynosić około 19px. Stosunek tych wartości (19px/13px) daje nam wynik około 1,461 czyli całkiem przyzwoicie. Jest to zasada, którą możemy a nawet powinniśmy stosować nie tylko w minimalistycznym webdesignie.
- ‹ Poprzednia
- 1
- 2
- 3
- 4
- 5
- Następna ›

Wojciech Zieliński
Projektant witryn internetowych, identyfikacji wizualnych oraz wszelakich materiałów promocyjnych.
Założyciel oraz redaktor naczelny ACRENO Magazine,
www.magazine.acreno.pl
na łamach którego dzieli się swoim doświadczeniem i pasją.
Wolne chwilę spędza przy malarstwie cyfrowym i zagadnieniach związanych
z psychologią społeczną.
Jego projekty można obejrzeć na www.behance.net/acreno.
Artykuły
- 3D
- Architektura
- Bez słów
- Biżuteria
- Ceramika
- Do dwóch...
- Fotografia
- Fotomanipulacje
- Graffiti
- Grafika
- Grafika użytkowa
- Ilustracja
- Kreatywnym okiem
- Książka
- Ludzie sztuki
- Malarstwo
- Miejsca
- Na ścianie
- O sztuce
- Okolice sztuki
- Rękodzieło
- Rozmowa Graffusa
- Rzeźba
- Studium przypadku
- Typografia
- Warsztat
- Wiedza
- Wizje
- Wnętrza
- Wydarzenia
- Wyniki konkursów
- Wzornictwo
- Zapiski
Ostatnio dodane
Wsparcie
Piszemy o sztuce.
Jeśli chcesz, możesz postawić nam kawę, byśmy mogli dalej to robić.